Image
Even if you can add images using the WYSIWYG editor via the Text Block components, having a dedicated image type will give you a better control and provide you additional settings for these, in page.
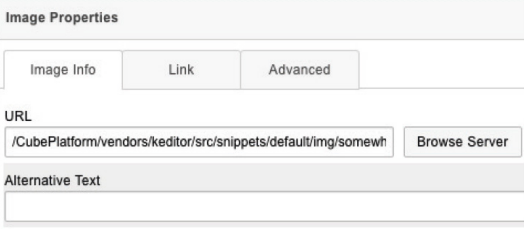
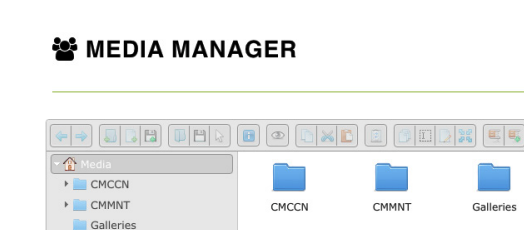
To change an image after is dropped in page, just double-click it and a pop-up window will appear. Then click the Browse Server button located near the image URL path box and an additional window pop-up will open. Navigate through folders, select the new image and double-click on it. In this stage you should have the new image pre-loaded into the image URL path box. Once done, please click OK button in order to close the pop-up window and load the new image in page.